728x90
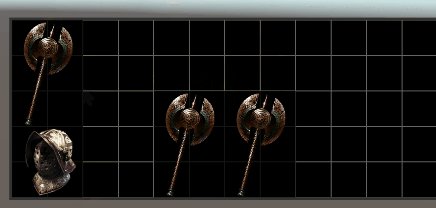
아이템의 구체적인 데이터(능력치 등등)는 없어서 껍데기(아이템의 형태)만 구현했고, UI Toolkit을 실험해본다는 목적으로 해봤다.
GitHub - virtus2/inventory: Action RPG Inventory system implementation in Unity
Action RPG Inventory system implementation in Unity - GitHub - virtus2/inventory: Action RPG Inventory system implementation in Unity
github.com
의도
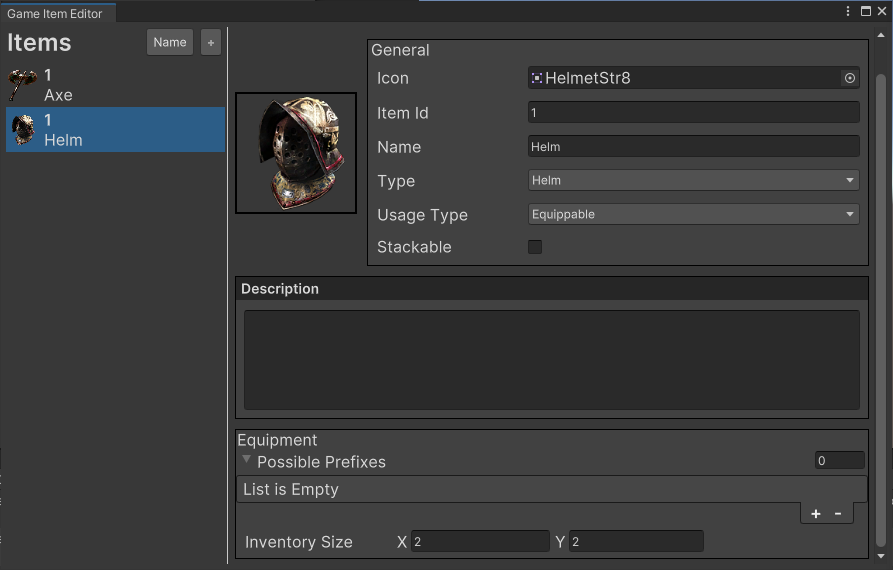
- UI Toolkit 학습 및 커스텀 에디터 제작
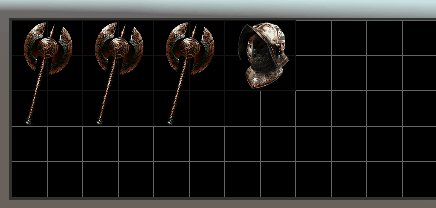
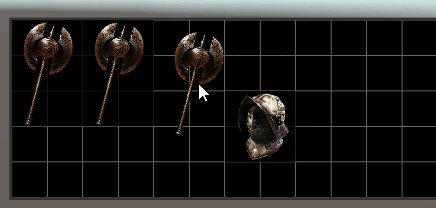
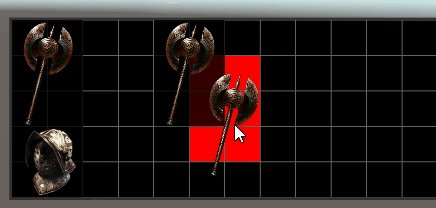
- 아이템 데이터를 기반으로 동작하는 디아블로식 인벤토리 제작
UI Toolkit으로 만든 커스텀 에디터로 아이템 데이터를 Scriptable Object로 저장할 수 있다.
그리고 그렇게 저장한 데이터를, RectInt를 활용해서 인벤토리 내 사각형으로 갖고 놀 수 있다.
기술적으로는 뭐 딱히 특별한건 없지만 그냥 UI Toolkit 체험정도?
아래 적은 장단점들 때문에 나중에 진짜 구현 들어가면 그냥 인게임 인벤토리 UI는 UGUI로 만들 것 같다.
내가 느낀 UI Toolkit 장점
- 모든 UI 요소가 VisualElement를 상속받아 사용하기 때문에 쉽고 빠르게 학습할 수 있음.
- 자바스크립트에서 GetElement해서 가져와서 사용하는 것 처럼 쓸 수 있어 편하다.
- 마우스 이벤트 처리도 자바스크립트와 비슷함.
- 기존 UGUI가 일일이 코드로 UI요소를 생성했던 것을 생각해보면, 커스텀 에디터는 확실히 UI Toolkit을 사용하는게 낫다고 생각함.
내가 느낀 UI Toolkit 단점
- 인게임 UI는 GameObject를 사용해 이점을 취할 수 있는 UGUI가 더 나은 듯 함.
- 새로 배워야함(UGUI로 인게임 UI 만드는게 더 익숙)


728x90
